
This course walks you through those updates with hands-on practice. If you learned React a while back, it’s possible that you haven’t been up to date with every new feature/release. To brush up on your React skills, check out Educative’s course Reintroducing React: V16 and Beyond. There is still a lot to learn to fully understand these tools and their uses. I hope this article cleared up the differences between Node.js and React.js. The choice between the two depends on your needs and requirements. Both frameworks have large and active community support. The best example of such integration of frameworks is Netflix. You can develop back-end with Node.js framework and can use React.js for developing the front-end.

You can also use both the frameworks for a single project. Its assistance makes it possible to build large web apps with. React.js is best suited when you want to create a project with evolving states like dynamic inputs, buttons, etc. ReactJS is a JavaScript library that creates reusable user interface elements on the front end. Also, visit our website for more tutorials like is a perfect framework when you want to develop a server-side web application like an online streaming platform. So here it is, you have learned about connecting a React application with Node JS, and make sure you practice it a few times to master it. to log results (for example: reportWebVitals(console.log)) If you want to start measuring performance in your app, pass a function

If (!userName & !userEmail & !userPassword) from "react-router-dom" Then inside components create following filesĬonst = eState("") React is a whole separate animal it is a framework that renders its own DOM in the browser. Node executes outside the browser, whereas React / Vue / Angular / etc are in-browser javascript frameworks.
#Nodejs reactjs full#
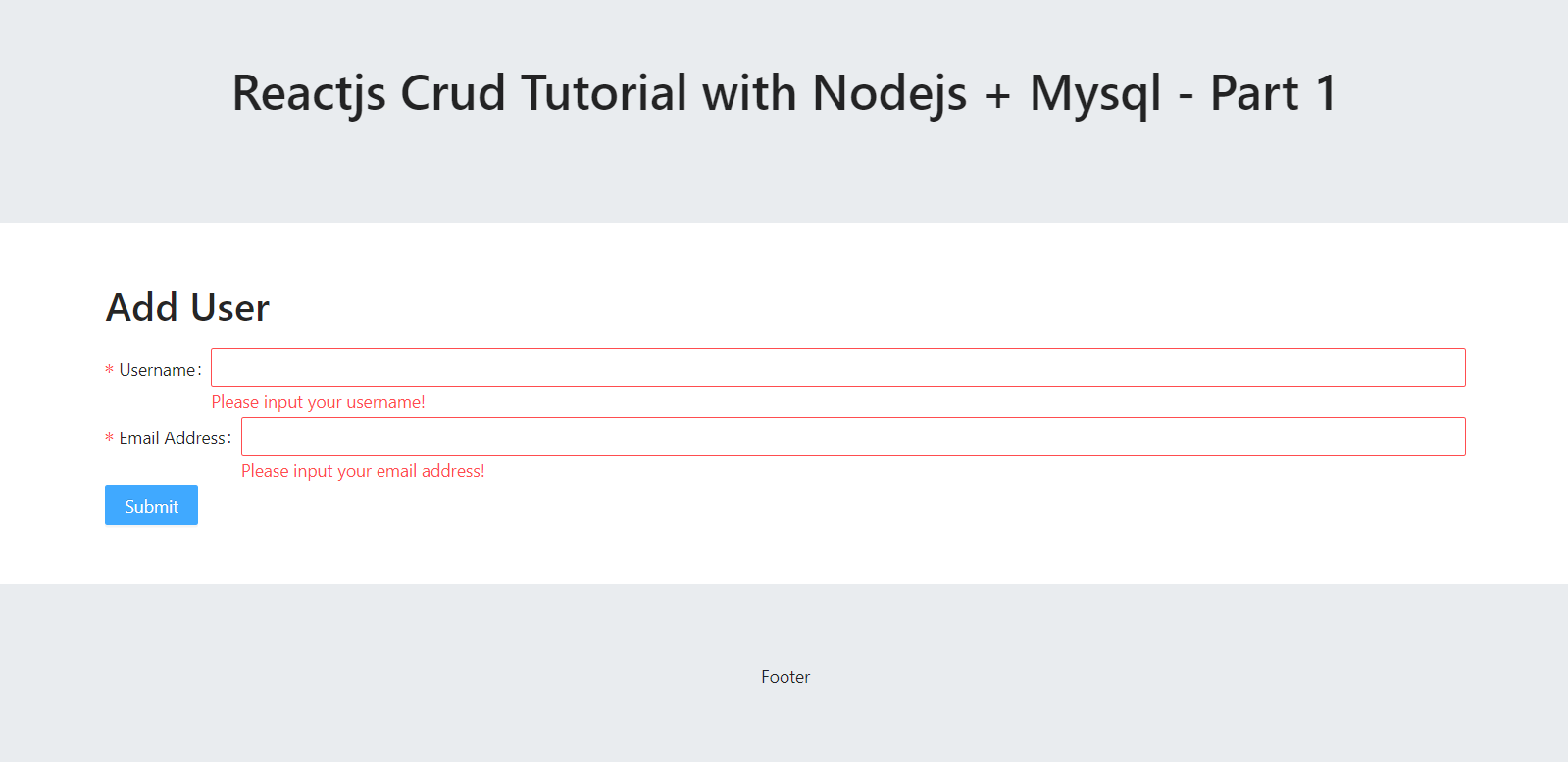
env file under authentication-api-with-jwt directory and put following content in it. This is very useful if you are creating a full stack app using Express.js, React.js, Node.js and any database in Nodejs. 5 hours ago &0183 &32 React Js Node Js Axios Response Issues. It is very easy to use, and it allows users to create reusable UI components. It is widely used as a base in building single-page websites and mobile applications. ReactJS is maintained by Facebook and a community of individual developers and companies.

#Nodejs reactjs install#
When app is created, type npm install axios and hit enter.NodeJS is an open-source JavaScript runtime environment that helps. to create react app with same name as “client” When it comes to JavaScript, NodeJS and ReactJS are the two outstanding technologies that never fail to impress developers. Again, create directory name it as server.Now create another directory, and name it as client.Create an empty directory, name it as fun-app.In this tutorial, we will learn about connecting a ReactJS application with NodeJS.Let’s started with any further delay. It was created with real-time, push-based architectures in mind and is utilized for traditional websites and back-end API applications.
#Nodejs reactjs code#
Step1: Open the code editor, then go to the client directory and open the api.Js file.

#Nodejs reactjs how to#
Node JS:īecause of its single-threaded nature, NodeJS is best suited for non-blocking, event-driven servers. How to connect Reactjs with Nodejs Here’s how we can connect both apps for better results. It has a strong developer community and is extensively used for creating SPAs (Single Page Applications). React JS is an open-source JavaScript library for creating single-page applications with a focus on user interfaces. This tutorial is all about connecting a React JS application with Node JS but before jumping right into it let’s just get familiar with ReactJS and NodeJS.


 0 kommentar(er)
0 kommentar(er)
